“谁说这前端不行啊?这前端可太棒了!”
本人学习前端的契机是在做一个关于网盘的前后端项目时,完全看不懂前端给的代码(),所以决定奋发图强学习一下前端的知识,于是从此将开始我学习前端的伟大征程()!不过话虽如此,对于HTML+CSS+JavaScript这三大基础组件,我也只是入个门,做个简单了解,后续涉及的Vue和TypeScript会着重学习。
学习笔记:极客侠GeeksMan前端文档
前言:
- HTML:HTML 是网页的骨架,定义了页面的结构,包括标题、段落、图像、链接等。
- CSS:CSS 用于控制页面的样式,包括字体、颜色、间距、布局等。它使网页看起来漂亮且一致。
- JavaScript:JavaScript 是一种编程语言,用于添加交互性。前端开发人员使用JavaScript来创建动态元素、处理用户输入、与服务器通信等,以提供更丰富的用户体验。
简单来说,HTML 是网页的结构,CSS 是网页的外观,而 JavaScript 是网页的行为。
一、HTML
HTML的组成部分:
<!DOCTYPE html><html><head> <!-- 这里放置文档的元信息 --> <title>文档标题</title> <meta charset="UTF-8"> <!-- 连接外部样式表或脚本文件等 --> <link rel="stylesheet" type="text/css" href="styles.css"> <script src="script.js"></script></head><body> <!-- 这里放置页面内容 --> <h1>这是一个标题</h1> <p>这是一个段落。</p> <a href="https://www.example.com">这是一个链接</a> <!-- 其他内容 --> </body></html>
属性解释:
<!DOCTYPE html>:声明文档类型为 HTML5。<html>:HTML 文档的根元素,包含了整个文档的内容。<head>:包含一些文档的元信息,如标题、字符编码等。<title>:定义网页标题,会显示在浏览器的标签页上。<body>:包含实际的页面内容。
常用标签:
<p>: 定义段落<h1> 到 <h6> :定义标题<strong>、<del> 和 <em> :强调文本
<ul> + <li>:创建无序列表<ol> + <li>:创建有序列表
示例:
<ul> <li>无序项目1</li> <li>无序项目2</li></ul>
<ol> <li>有序项目1</li> <li>有序项目2</li></ol>
<table> + <tr> + <td> + <th>:创建表格。<table> 是表格标签的根元素,然后是 <tr> 表格的行标签,在 <tr> 内部是 <td> 与 <th>
示例:
<table> <tr> <th>列A</th> <th>列B</th> <th>列C</th> </tr> <tr> <td>A1</td> <td>B1</td> <td>C1</td> </tr> <tr> <td>A2</td> <td>B2</td> <td>C2</td> </tr></table>
<img>:插入图像(典型的单标签,无需内容)
示例:<img src="图片路径" alt="替代文本">
<a>:创建链接
示例:<a href="https://github.com/">访问 GitHub </a>
属性
属性的基本语法是:<开始标签 属性名="属性值">。
三个重要属性:
1. class 属性:class 属性是用于向元素添加一个或多个类名,以便通过 CSS 样式表定义样式。
2. id 属性:id 属性是用于将元素标识为唯一的标识符。它使得我们可以通过 JavaScript 或 CSS 来定位和操作该元素。
3. style 属性:style 属性是用于将CSS样式规则直接应用于元素。它可以用于控制元素的颜色、字体、大小和布局等。
区块
当涉及到 HTML 元素时,可以将它们分为两个主要类别:行内元素 和 块级元素。
1.块级元素(block):块级元素通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格等。它们用于创建页面的主要部分,将内容分隔成逻辑块。
- 块级元素通常会从新行开始,并占据整行的宽度,因此它们会在页面上呈现为一块独立的内容块。
- 可以包含其他块级元素和行内元素。
- 常见的块级元素包括
<div>,<p>,<h1>到<h6>,<ul>,<ol>,<li>,<table>,<form>等。
2. 行内元素(inline):行内元素通常用于添加文本样式或为文本中的一部分应用样式。它们可以在文本中插入小的元素,例如超链接、强调文本等。
- 行内元素通常在同一行内呈现,不会独占一行。
- 它们只占据其内容所需的宽度,而不是整行的宽度。
- 行内元素不能包含块级元素,但可以包含其他行内元素。
- 常见的行内元素包括
<span>,<a>,<strong>,<em>,<img>,<br>,<input>等。
3.行内块元素(inline-block):水平方向上排列,但可以设置宽度、高度、内外边距等块级元素的属性。行内块元素可以包含其他行内元素或块级元素。
上述三者可以在CSS样式表中用display关键字相互转换。
表单form标签
1. <form> 元素:表单元素是表单的容器,它定义了数据提交到哪里以及使用哪种 HTTP 方法(通常是 GET 或 POST )来提交数据。
2. 输入字段:<input> 标签是 HTML 中用于创建表单元素的最常见标签之一。它允许用户输入文本、选择选项、上传文件等等。<input> 元素有多个属性,用于指定不同类型的输入和控制输入的方式。以下是一些常见的 <input> 标签的属性和它们的详细说明:
type 属性:指定输入字段的类型,它可以有以下不同的值:
text:创建文本输入框,用于用户输入文本。password:创建密码输入框,输入内容会被隐藏。radio:创建单选按钮,用户只能选择一个选项。checkbox:创建复选框,用户可以选择多个选项。number:创建数字输入框,允许用户输入数字。email:创建用于输入电子邮件地址的输入框。file:创建文件上传字段,用户可以上传文件。submit:创建提交按钮,用于提交表单数据。reset:创建重置按钮,用于重置表单数据。button:创建自定义按钮,通常与 JavaScript 一起使用。
3. 表单元素可以包含一些属性,以指定表单的行为和样式。常见的表单属性包括:
action:指定表单数据提交到服务器的 URL。method:指定用于提交数据的 HTTP 方法,通常为get或post。name:为表单命名,以便在 JavaScript 中引用。target:指定表单提交后的目标窗口或框架。
二、CSS
1.CSS基本语法:
选择器 { 属性1: 属性值1; 属性2: 属性值2;}
2.导入方式:
内联样式:<h1 style="color: blue; font-size: 30px;">这是一段内联样式文本。</h1>
内部样式表:<head> <style> h2 { color: red; font-size: 16px; } </style></head><body> <h2>这是一段内部样式表控制文本。</h2></body>
外部样式表(推荐):将 CSS 样式定义在一个单独的 .css 文件中,并在<head>标签中使用 <link> 元素将其链接到 HTML 文档中。
3.选择器
选择器用于选择要应用样式的 HTML 元素。可以选择所有的元素、特定元素、特定类或 ID 的元素,甚至更多。
- 元素选择器:选择特定类型的 HTML 元素(例如,
p选择所有段落)。 - 类选择器:选择具有特定类的元素(例如,
.highlight选择具有 highlight 类的元素)。 - ID 选择器:选择具有特定 ID 的元素(例如,
#header选择 ID 为 header 的元素)。 - 通用选择器 *:选择页面上所有的元素。
- 子元素选择器:选择直接位于父元素内部的子元素。语法:
父元素 > 子元素,例如,ul > li选择了<ul>元素内直接包含的<li>元素。 - 后代选择器(包含选择器):选择元素的后代元素。语法:
元素名 元素名,例如,ul li选择了所有在<ul>元素内部的<li>元素。 - 相邻兄弟选择器:选择紧邻在另一个元素后面的兄弟元素。
元素名 + 元素名,例如,h2 + p选择了与<h2>相邻的<p>元素。 - 伪类选择器(?):选择 HTML 文档中的元素的特定状态或位置,而不仅仅是元素自身的属性。伪类选择器以冒号(:)开头,通常用于为用户交互、文档结构或其他条件下的元素应用样式。这些条件可以包括鼠标悬停(
:hover)、链接状态(:active)、第一个子元素(:first-child)等。
示例:
<!DOCTYPE html><html lang="en"><head> <style> /* 元素选择器 */ h2 { }
/* 类选择器 */ .highlight { }
/* ID选择器 */ #header { }
/* 子元素选择器 */ .box > .element { }
/* 后代选择器 */ div .element { }
/* 相邻兄弟选择器 */ h3 + p { }
/* 通用兄弟选择器 */ h4 ~ p { }
/* 伪类选择器 */ .hover:hover { }
/* 通用选择器 */ * { } </style></head>
<body> <h1>不同类型的CSS选择器示例</h1> <h2>这是一个元素选择器示例</h2> <h3 class="highlight">这是一个类选择器示例</h3> <h4 id="header">这是一个ID选择器示例</h4> <div class="box"> <p class="element">这是一个子元素选择器示例</p> <div> <p class="element">这是一个后代选择器示例</p> </div> </div> <p>选中标签之前的 p 标签</p> <h3>这是相邻兄弟选择器示例</h3> <p>相邻兄弟元素示例</p> <h4>这是通用兄弟元素选择器示例</h4> <p>通用兄弟元素示例</p> <h3 class="hover">这是一个 hover 伪类选择器示例</h3></body>
</html>
注:CSS 中,样式的优先级顺序为:内联样式 > ID选择器 > 类选择器、属性选择器、伪类选择器 > 元素选择器 > 伪元素选择器 > 通用选择器,且在样式表链接时后链接的规则覆盖先链接的规则,而! important标志可覆盖所有其他规则。
4.CSS属性:数量非常多,要用的话参考这里就行了。
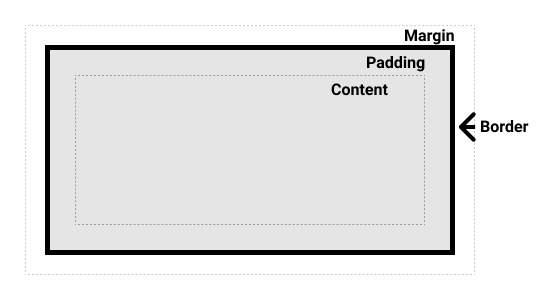
5.盒子模型:

定位
CSS 定位是一种用于控制元素在网页上的位置的布局技术。通过定位,可以将元素放置在页面的特定位置,而不受文档流的约束。CSS 提供了几种定位属性,包括相对定位、绝对定位和固定定位。
1. 相对定位(relative): 相对定位是相对于元素在正常文档流中的位置进行定位的。通过使用 position: relative; 属性,可以在不脱离文档流的情况下调整元素的位置。
2. 绝对定位(absolute): 绝对定位是相对于元素的最近的已定位(非 static)祖先元素进行定位的。如果没有已定位的祖先元素,那么它将相对于初始包含块进行定位。通过使用 position: absolute; 属性,可以自由地调整元素的位置。
3. 固定定位(fixed): 固定定位是相对于浏览器窗口进行定位的,即使页面滚动,元素也会保持在窗口的相同位置。通过使用 position: fixed; 属性,可以创建固定定位的元素。
示例:.fixed-box { position: fixed(absolute、relative); top: 10px; right: 10px;}
浮动
1. 浮动简介
在学习浮动之前,我们需要先了解传统的网页布局方式,网页布局的本质其实就是通过块元素来放置盒子,把盒子放在相应的位置。
传统的网页布局方式有 标准流(普通流、文档流)、浮动 和 定位。这三种传统布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然完成了。多个块级元素纵向排列用 标准流,多个块级元素横向排列用 浮动。
标准流 是最基本的布局方式,就是由块级元素和行内元素按照默认规定的方式来排列,块级就是占一行,行内元素一行放好多个元素。但是标准流只能按照标签规定好的默认方式进行排列布局,面对特殊的场景,此时就需要 浮动 ,因为浮动可以改变元素的默认排列方式,这使得网页布局更加灵活多变。浮动最典型的应用就是可以让多个块级元素一行内排列显示。
而 浮动 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘,这样即可使得元素进行浮动。
学习浮动要先了解浮动的三大特性:
- 脱标:顾名思义就是脱离标准流。当元素设置了浮动后,该元素将会脱离标准流(文档流)的控制,移动到指定位置,浮动的盒子不再保留原来所占有的位置,就像飘浮在空中一样,脱离了原来的地面。
- 一行显示,顶部对齐:如果多个盒子都设置了浮动,则它们会按照属性值 一行内显示并且顶端对齐排列。
- 具备行内块元素特性:不管原先是什么模式的元素,添加浮动之后具有 行内块元素 相似的特性。
2. 浮动使用方式:
选择器 { float: left(right);}
3. 清除浮动:
为了解决浮动元素可能引起的布局问题,特别是在包含浮动元素的容器的高度无法自动适应内部浮动元素的情况下。
- 空的块级元素 + clear 属性: 这是最经典的清除浮动方法之一,通过在浮动元素后添加一个空的块级元素,并设置其 clear 属性,使其不允许浮动元素在其左侧或右侧浮动。
<!doctype html><html lang="en"><head><style>.clear {
clear: both; /* 清除左右浮动的影响 */}</style></head><body><div class="content"><div class="float-left">浮动元素1</div><div class="float-right">浮动元素2</div><div class="clear"></div> <!-- 空的块级元素用于清除浮动 --></div></body></html> - 伪元素清除浮动:在包含浮动元素的容器中添加
.clearfix类,通过伪元素::after清除浮动。.clearfix::after {content: "";display: table;clear: both;} - 使用 overflow 属性:将包含浮动元素的容器设置为
overflow: hidden;,可以触发 BFC(块级格式上下文),从而清除浮动。.clearfix {overflow: hidden;}
三、JavaScript
1.JavaScript 的导入方式
内联方式:在 HTML 文件中直接嵌入 JavaScript 代码,放置在<script>标签内,通常位于文档的<head>或<body>部分。外部引入方式:将 JavaScript 代码保存在独立的外部文件中,通过<script>标签的 src 属性引入。 e.g.<script src="myscript.js"></script>
2.JavaScript的基本语法
1. 变量:
var x; // 声明一个变量xlet y = 5; // 声明一个变量y并初始化为5 (推荐)const PI = 3.14; // 声明一个常量PI,并初始化为3.14
2. 数据类型:
字符串(String): 用于表示文本。数字(Number): 用于表示数值。布尔值(Boolean): 用于表示真(true)或假(false)。未定义(Undefined): 表示变量声明但未初始化。空值(Null): 表示空或无值。
3. 基础语句:略(和C语言一模一样)
4. 函数:
声明:function function_name(参数) { // 参数可以不写,表示不传参 // 函数体,执行这里的代码 return 返回值; // 可选,返回值}
调用:在<script>标签内function_name(参数)即可。
匿名函数:通常用于作为函数表达式,或在函数内定义一个函数。var square = function (x) { return x * x;};
3.事件
事件是文档或浏览器窗口中发生的特定瞬间,例如用户的点击、键盘的按下、页面的加载等。常见的事件如下:
onClick点击事件
onMouseOver鼠标经过
onMouseOut鼠标移出
onChange文本内容改变事件
onSelect文本框选中
onFocus光标聚集
onBlur移开光标
onLoad网页加载
onUnload关闭网页
事件处理程序是与特定事件相关联的函数。当事件发生时,关联的事件处理程序将被调用。在 HTML 中,可以通过以下方式添加事件处理程序:
1.HTML 属性:
<button onclick=”myFunction()”>Click me</button>
2.DOM 属性:var button = document.getElementById('myButton');button.onclick = function () {alert('Button clicked!');};
3.addEventListener 方法:var button = document.getElementById('myButton');button.addEventListener('click', function () { alert('Button clicked!');});
4.DOM操作
现在,我们已经学会了 JavaScript 的基础语法了,那我们怎样才能让 JavaScript 与 HTML、CSS 结合在一起呢?这时候我们就需要用到 JavaScript 中的 DOM(文档对象模型),它操作允许开发者通过 JavaScript 与 HTML 文档交互,动态地改变文档的结构、样式和内容。
当网页被加载时,浏览器会创建页面的文档对象模型,也就是 DOM(Document Object Model)。
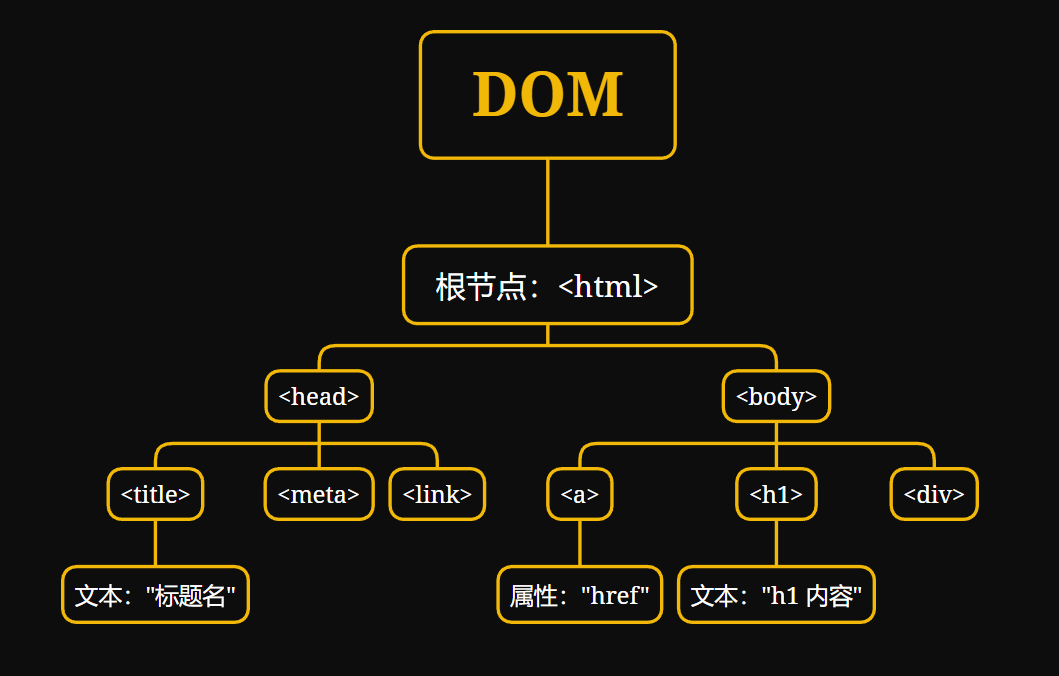
在 Web 开发中,DOM 通常与 JavaScript 一起使用。每个 HTML 或 XML 文档都可以被视为一个文档树,文档树是整个文档的层次结构表示。每个节点都有父节点、子节点和同级节点。文档节点是整个文档树的根节点,而其他节点则分布在树的不同层次上。DOM 为这个文档树提供了一个编程接口,开发者可以使用 JavaScript 来操作这个树状结构。

DOM 中的一切都是节点。文档本身是一个文档节点,而文档中的元素、属性和文本都是不同类型的节点。主要的节点类型包括:
元素节点(Element Nodes): 表示 HTML 或 XML 文档中的元素,如<div>、<p>等。属性节点(Attribute Nodes): 表示元素的属性,如 class、id 等。文本节点(Text Nodes): 表示元素的文本内容。
首先,如果我们想要在 JavaScript 中获取 HTML、CSS 节点,也就是元素,就需要使用一些 DOM API 提供的方法来获取文档中的元素。常见的方法包括:
getElementById: 通过元素的 ID 获取元素。var element = document.getElementById('myElement');getElementsByClassName: 通过类名获取元素。var elements = document.getElementsByClassName('myClass');getElementsByTagName: 通过标签名获取元素。var paragraphs = document.getElementsByTagName('p');
一旦获取了元素,你就可以通过 DOM 提供的方法来操作它。例如,你可以改变元素的样式、修改其文本内容、添加或删除子元素等。
// 修改元素文本内容element.innerHTML = '新的文本内容';
// 添加新的子元素var newElement = document.createElement('div');element.appendChild(newElement);
// 移除子元素var childElement = element.firstChild;element.removeChild(childElement);
// 修改元素样式element.style.color = 'red';element.style.fontSize = '20px';
// 监听点击事件element.addEventListener('click', function () {console.log('元素被点击了!');});
四、移动端自适应布局(简述)
CSS 中最常用最基础的单位是 px 像素(Pixel),px 是相对于想时期屏幕分辨率而言的。在移动端常用到的是 rem,通过使用 rem 单位,可以相对于根元素的字体大小来定义布局和元素的尺寸,从而使网页更灵活地适应不同的屏幕尺寸。
rem 是一个倍数单位,它是基于 html 标签中的 font-size 属性值的倍数。只要我们在不同的设备上设置一个合适的初始值,当设备发生变化 font-size 就会自动等比适配大小,从而在不同的设备上表现统一。比如,下面这个例子
html {font-size: 16px; /* 设置根元素字体大小为 16px */}
body {font-size: 1rem; /* 相对于根元素,等同于 16px */}
.box1 {width: 2rem; /* 相对于根元素,等同于 32px */}
p {font-size: 1.5rem; /* 相对于根元素,等同于 24px */}
由于在不同设备中的屏幕宽度不同,我们的 html 标签中的 font-size 属性值也是动态改变的,因此,我们需要通过 JavaScript 代码动态改变 font-size 的值,代码如下:
// 根据设备宽度计算 html 标签的 font-size = 设备宽度 / 10function resetHtmlFontSize() { // 获取 html 对象并动态设置 font-size document.documentElement.style.fontSize = screen.width / 10 + 'px';}
resetHtmlFontSize();window.onresize = resetHtmlFontSize;
五、Flex布局(弹性盒子布局)(简述)
Flex 布局(弹性盒子布局)是一种用于在容器中进行布局的模型,它使得容器的子元素能够以弹性的方式排列,可以配合 rem 处理尺寸以适应不同屏幕尺寸和设备。
.box { display: flex;}
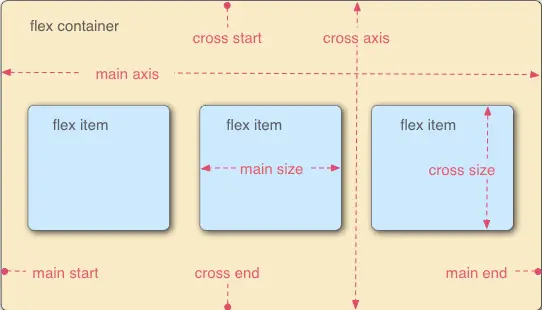
采用 Flex 布局的元素,称为 Flex 容器(flex container)。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),如下图:

其中 flex 容器默认存在两根轴:水平的主轴(main axis)和 垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;
交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。
Flex 容器属性:
给容器设置 display: flex;后,可以为其添加以下 6 个容器属性:
flex-direction:决定主轴的方向(即项目的排列方向)。flex-wrap:默认情况下,项目都排列在一条轴线上,如果一条轴线排不下的换行方式。flex-flow:flex-direction属性和flex-wrap属性的简写形式。justify-content:定义了项目在主轴上的对齐方式。align-items:定义项目在交叉轴上如何对齐。align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
具体各属性的属性值较多,见这里。
Flex 项目属性:
上面所讲的容器属性都是用来设置项目的排列方式,而项目自身的大小和形态需要设置项目的属性,以下 5 个属性设置在项目上:
order:默认情况下,项目的排列先后顺序是按照 DOM 结构中出现的先后顺序显示的,而 order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。flex-grow:定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。flex-shrink:定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。flex:flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto(默认缩小但不放大)。align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为 auto,表示继承父元素的align-items属性,如果没有父元素,则等同于 stretch。