“从零开始学Vue3+Typescript!”
学的不算深入,先做到能看懂别人写的前端代码,争取能够上手配合后端做些简单项目,具体内容准备在后续项目实践中慢慢学习。
1. 创建Vue3工程
1.1 基于 vite 创建(推荐)(基于 vue-cli 创建也行,但在此不做赘述)
## 1.创建命令npm create vue@latest
## 2.具体配置## 配置项目名称√ Project name: vue3_test## 是否添加TypeScript支持√ Add TypeScript? Yes## 其余看具体需求
1.2 一个简单示例( Vue3 向下兼容 Vue2 语法,且 Vue3 中的模板中可以没有根标签)
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'App',
data() {
return {
name:'张三',
age:18,
tel:'13888888888'
}
},
methods:{
changeName(){
this.name = 'zhang-san'
},
changeAge(){
this.age += 1
},
showTel(){
alert(this.tel)
}
},
}
</script>2. Vue3核心语法
2.1 OptionsAPI 与 CompositionAPI
Vue2 的API设计是Options(配置)风格的。
Vue3的API设计是Composition(组合)风格的。
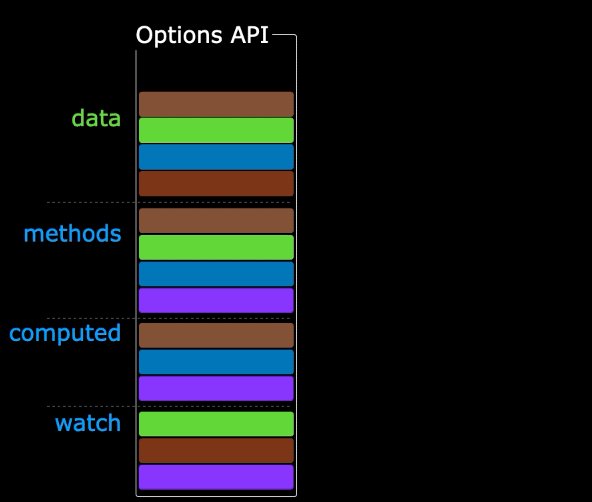
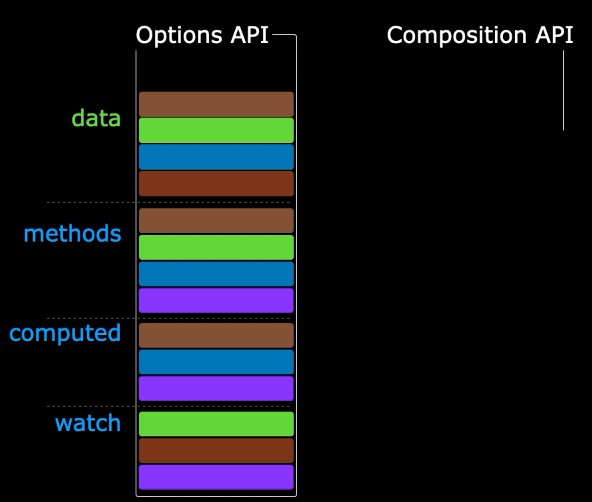
Options API 的弊端
Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于维护和复用。
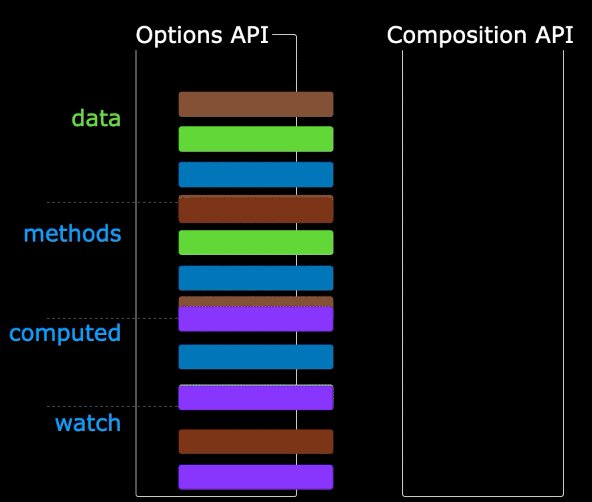
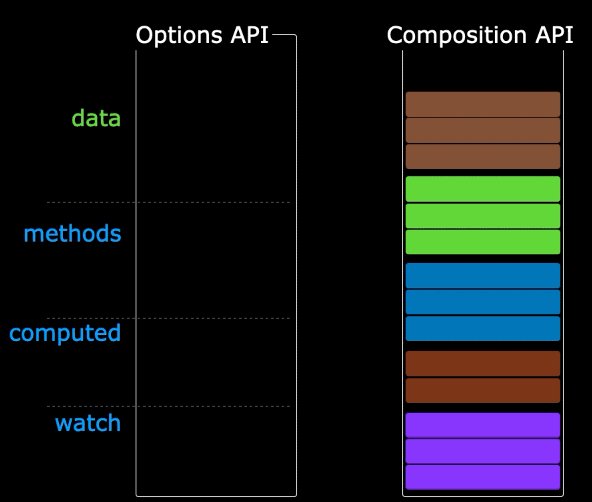
Composition API 的优势
可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。

2.2 setup
setup 概述
setup是 Vue3 中一个新的配置项,值是一个函数,它是 Composition API “表演的舞台”,组件中所用到的:数据、方法、计算属性、监视……等等,均配置在 setup 中。
特点如下:
setup函数返回的对象中的内容,可直接在模板中使用。setup中访问this是undefined。setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
示例:
<script lang="ts">
export default {
name:'Person',
setup(){
// 数据,原来写在data中(注意:此时的name、age、tel数据都不是响应式数据)
let name = '张三'
let age = 18
let tel = '123456'
// 方法,原来写在methods中
function changeName(){
name = 'zhang-san' //注意:此时这么修改name页面是不变化的
}
function changeAge(){
age += 1 //注意:此时这么修改age页面是不变化的
}
function showTel(){
alert(tel)
}
// 返回一个对象,对象中的内容,模板中可以直接使用
return {name,age,tel,changeName,changeAge,showTel}
}
}
</script>setup 的返回值
若返回一个对象:则对象中的:属性、方法等,在模板中均可以直接使用(重点关注)。
若返回一个函数:则可以自定义渲染内容,代码如下:
setup(){ return ()=> '你好啊!' }
setup 与 Options API 的关系
Vue2的配置(data、methos……)中可以访问到setup中的属性、方法。但在
setup中不能访问到Vue2的配置(data、methos……)。如果与
Vue2冲突,则setup优先。
setup 语法糖(好用)
setup函数有一个语法糖,这个语法糖,可以让我们把setup独立出去,代码如下:
<script lang="ts">
export default {
name:'Person',
}
</script>
<!-- 下面的写法是setup语法糖 -->
<script setup lang="ts">
console.log(this) //undefined
// 数据(注意:此时的name、age、tel都不是响应式数据)
let name = '张三'
let age = 18
let tel = '123456'
// 方法
function changName(){
name = '李四'
}
function changAge(){
age += 1
}
function showTel(){
alert(tel)
}
</script>2.3 ref 创建:基本类型的响应式数据
作用:定义响应式变量。
语法:
let xxx = ref(初始值)。返回值:一个
RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。注意点:
JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。对于
let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
示例:
<script setup lang="ts" name="Person">
import {ref} from 'vue'
// name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。
let name = ref('张三')
let age = ref(18)
// tel就是一个普通的字符串,不是响应式的
let tel = '13888888888'
function changeName(){
// JS中操作ref对象时候需要.value
name.value = '李四'
console.log(name.value)
// 注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。
// name = ref('zhang-san')
}
function changeAge(){
// JS中操作ref对象时候需要.value
age.value += 1
}
function showTel(){
alert(tel)
}
</script>2.4 reactive 创建:对象类型的响应式数据
作用:定义一个响应式对象(基本类型不要用它,要用
ref,否则报错)语法:
let 响应式对象= reactive(源对象)。返回值:一个
Proxy的实例对象,简称:响应式对象。注意点:
reactive定义的响应式数据是“深层次”的。
示例:
<script lang="ts" setup name="Person">
import { reactive } from 'vue'
// 数据
let car = reactive({ brand: '奔驰', price: 100 })
let games = reactive([
{ id: 'ahsgdyfa01', name: '英雄联盟' },
{ id: 'ahsgdyfa02', name: '王者荣耀' },
{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = reactive({
a:{
b:{
c:{
d:666
}
}
}
})
function changeCarPrice() {
car.price += 10
}
function changeFirstGame() {
games[0].name = '流星蝴蝶剑'
}
function test(){
obj.a.b.c.d = 999
}
</script>3.5 ref 创建:对象类型的响应式数据
其实
ref接收的数据可以是:基本类型、对象类型。若
ref接收的是对象类型,内部其实也是调用了reactive函数。
示例:
<script lang="ts" setup name="Person">
import { ref } from 'vue'
// 数据
let car = ref({ brand: '奔驰', price: 100 })
let games = ref([
{ id: 'ahsgdyfa01', name: '英雄联盟' },
{ id: 'ahsgdyfa02', name: '王者荣耀' },
{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = ref({
a:{
b:{
c:{
d:666
}
}
}
})
function changeCarPrice() {
car.value.price += 10
}
function changeFirstGame() {
games.value[0].name = '流星蝴蝶剑'
}
function test(){
obj.value.a.b.c.d = 999
}
</script>3.6 ref 对比 reactive
宏观角度看:
1. ref用来定义:基本类型数据、对象类型数据;
2. reactive用来定义:对象类型数据。
区别:
- ref创建的变量必须使用
.value(可以使用 volar 插件自动添加.value)。 - reactive重新分配一个新对象,会失去响应式(可以使用
Object.assign去整体替换)。
使用原则:
- 若需要一个基本类型的响应式数据,必须使用ref。
- 若需要一个响应式对象,层级不深,ref、reactive都可以。
- 若需要一个响应式对象,且层级较深,推荐使用reactive。
3.7 toRefs 与 toRef
作用:将一个响应式对象中的每一个属性,转换为
ref对象。备注:
toRefs与toRef功能一致,但toRefs可以批量转换。语法如下:
<script lang="ts" setup name="Person"> import {ref,reactive,toRefs,toRef} from 'vue' // 数据 let person = reactive({name:'张三', age:18, gender:'男'}) // 通过toRefs将person对象中的n个属性批量取出(解构赋值),且依然保持响应式的能力 let {name,gender} = toRefs(person) // 通过toRef将person对象中的gender属性取出(解构赋值),且依然保持响应式的能力 let age = toRef(person,'age') // 方法 function changeName(){ name.value += '~' } function changeAge(){ age.value += 1 } function changeGender(){ gender.value = '女' } </script>
3.8 computed
作用:根据已有数据计算出新数据。
<template>
<div class="person">
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName">
全名:<span>{{fullName}}</span>
<button @click="changeFullName">全名改为:li-si</button>
</div>
</template>
<script setup lang="ts" name="App">
import {ref,computed} from 'vue'
let firstName = ref('zhang')
let lastName = ref('san')
// 计算属性——只读取,不修改
/* let fullName = computed(()=>{
return firstName.value + '-' + lastName.value
}) */
// 计算属性——既读取又修改
let fullName = computed({
// 读取
get(){
return firstName.value + '-' + lastName.value
},
// 修改
set(val){
firstName.value = val.split('-')[0]
lastName.value = val.split('-')[1]
}
})
function changeFullName(){
fullName.value = 'li-si'
}
</script>